2022. 1. 17. 18:40ㆍ코딩공부/JavaScript 알고리즘
행렬의 덧셈
행렬의 덧셈은 행과 열의 크기가 같은 두 행렬의 같은 행, 같은 열의 값을 서로 더한 결과가 됩니다. 2개의 행렬 arr1과 arr2를 입력받아, 행렬 덧셈의 결과를 반환하는 함수, solution을 완성해주세요.
제한 조건- 행렬 arr1, arr2의 행과 열의 길이는 500을 넘지 않습니다.
| arr1 | arr2 | return |
| [[1,2],[2,3]] | [[3,4],[5,6]] | [[4,6],[7,9]] |
| [[1],[2]] | [[3],[4]] | [[4],[6]] |
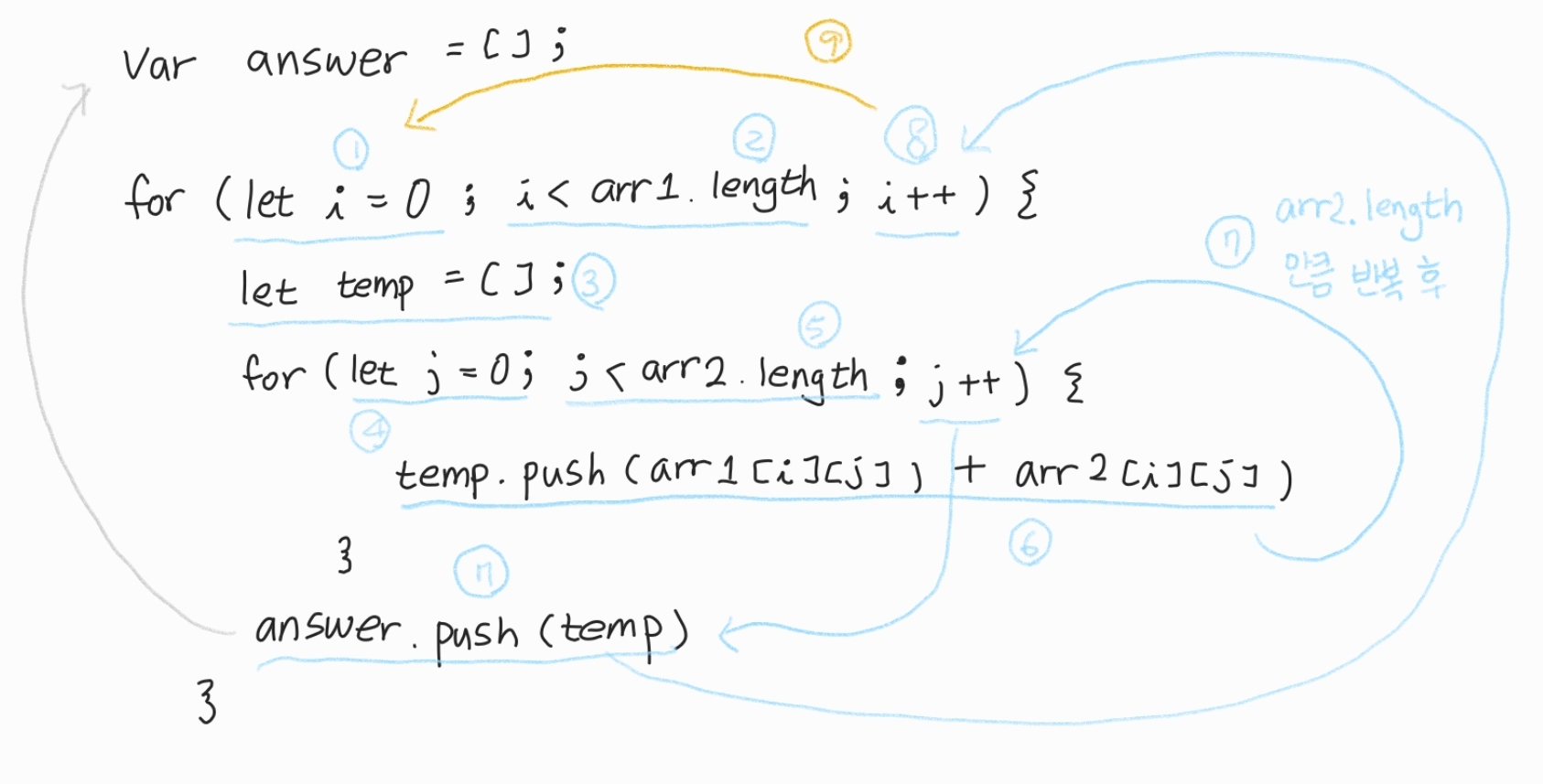
나의 풀이
function solution(arr1, arr2) {
var answer = [];
for(let i=0; i<arr1.length; i++){
let temp = [];
for(let j=0; j<arr1[i].length; j++){
temp.push(arr1[i][j] + arr2[i][j])}
answer.push(temp)
}
return answer;
}
arr1 = [[1,2],[3,4]] arr2 = [[5,6],[7,8]]이라고 했을 때,
| i | temp | j | temp | j++ | answer | i++ |
| 0 | [] | 0 | [6] | 1 | ||
| 1 | [6,8] | 2 | [[6,8]] | 1 | ||
| 1 | [] | 0 | [10] | 1 | ||
| 2 | [10,12] | 2 | [[6,8],[10,12]] | 2 |
다른 풀이
function sumMatrix(A,B){
return A.map((a,i) => a.map((b, j) => b + B[i][j]));
}
문법 정리
1. push() 함수
배열의 끝에 요소를 추가한다
concat() 함수와 push() 함수의 차이
둘다 배열의 마지막에 요소를 추가하는 함수이지만 push 함수는 원래 배열자체가 변하는 것이고
concat 함수는 원래 배열은 그대로이고 새로운 배열이 탄생하게 된다.
결론적으로
- state에 새로운 값을 추가할 때 push와 같은 원본 데이터를 변경하는 것은 쓰지 말자.
- concat과 같은 새로운 데이터를 추가하는 것을 사용하자.(성능 개선할 때 좋고 편하다)


function concat_prac() {
var answer = [[1,2,3]];
// answer.push([8,8])
let result = answer.concat([8,8]);
return result;
}
console.log(concat_prac())
* 참고 * 배열 함수 정리
res.064 자바스크립트 배열 함수 정리해봤다.
자바스크립트 배열 함수. 이거만 자주 쓰면 된다. 출현 빈도에 따라 별을 붙였다. 배열 뒷쪽에 집어넣기 ★...
blog.naver.com
2. map() 함수
array.map(callbackFunction(배열 내 현재 값, 배열 내 현재값의 인덱스, 현재 배열),
callbackFunction 내에서 this로 사용될 값)map함수는 callbackFunction을 실행한 결과를 가지고 새로운 배열을 만들 때 사용한다.
map() 함수는 모든 배열의 값에 Function을 실행하는 Method이다.
filter, forEach와 같은 구문이다.
e.g)
var numbers = [4,9,16,25,36];
var result = numbers.map(Math.sqrt); // Nath.sqrt() 제곱근을 구하는 함수
console.log(result);
// [2,3,4,5,6]위와 같이 배열의 각요소들에 각각 제곱근을 구해줘서 결과를 보여줬다.
3. => 화살표 함수
보다 더 간략하게 함수를 정의할 수 있게 한다.
[ JavaScript ] 자바스크립트 화살표 함수
화살표 함수(Arrow Function)? 기존의 JavaScript 의 일반 function 대신에 ES6 부터는 보다 간략하게 함수를 정의할 수 있는 화살표 함수(Arrow Function)을 제공한다. 화살표 함수의 기본적인 문법과 일반 함수
mjn5027.tistory.com
'코딩공부 > JavaScript 알고리즘' 카테고리의 다른 글
| 프로그래머스 내적 자바스크립트 (0) | 2022.01.18 |
|---|---|
| 프로그래머스 두 정수 사이의 합 자바스크립트 (0) | 2022.01.18 |
| 프로그래머스 핸드폰 번호 가리기 자바스크립트 (0) | 2022.01.15 |
| 프로그래머스 문자열을 정수로 바꾸기 자바스크립트 (0) | 2022.01.15 |
| 프로그래머스 가운데 글자 가져오기 자바스크립트 (0) | 2022.01.15 |