웹개발종합반 2주차 - Ajax 시작하기 / Ajax 함께 연습하기
2022. 1. 2. 02:26ㆍ코딩공부/스파르타코딩클럽 - 웹개발종합반
Ajax 시작하기
Ajax는 jQuery를 임포트한 페이지에서만 동작 가능합니다.
- Ajax 기본 골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})url을 입력해주면 url에 있는 데이터가 response 변수로 들어온다

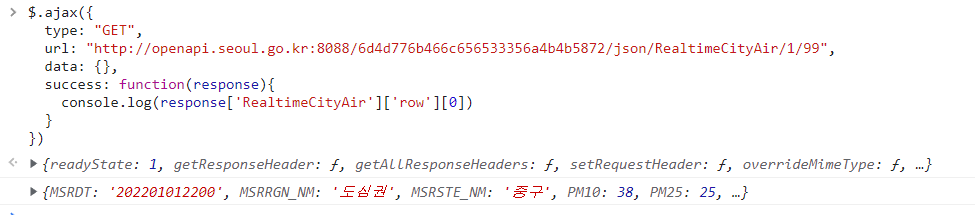
미세먼지OpenAPI를 통해 response 변수안의 내용을 확인해보았다
response['RealtimeCityAir']['row'][0]으로 데이터안의 내용이 불려오는것을 확인했다.
** 응용이나 어떻게 response에 들어가는지까지 깊게 들어갈 필요가없다. 그러지 않기 위해 남이만들어논 것을 쓰는것이다! 이렇게 생긴거구나!라고 생각하고 넘어가자
- $ajax 코드 설명
type : "GET" -> GET 방식으로 요청한다
url : 요청할 url
data : 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두는것)


Ajax 함께 연습하기

<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
</style>
<script>
function q1() {
$('#names-q1').empty() // 이게 없으면 names-ql뒤에 temp-html이 끊임없이 붙게된다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
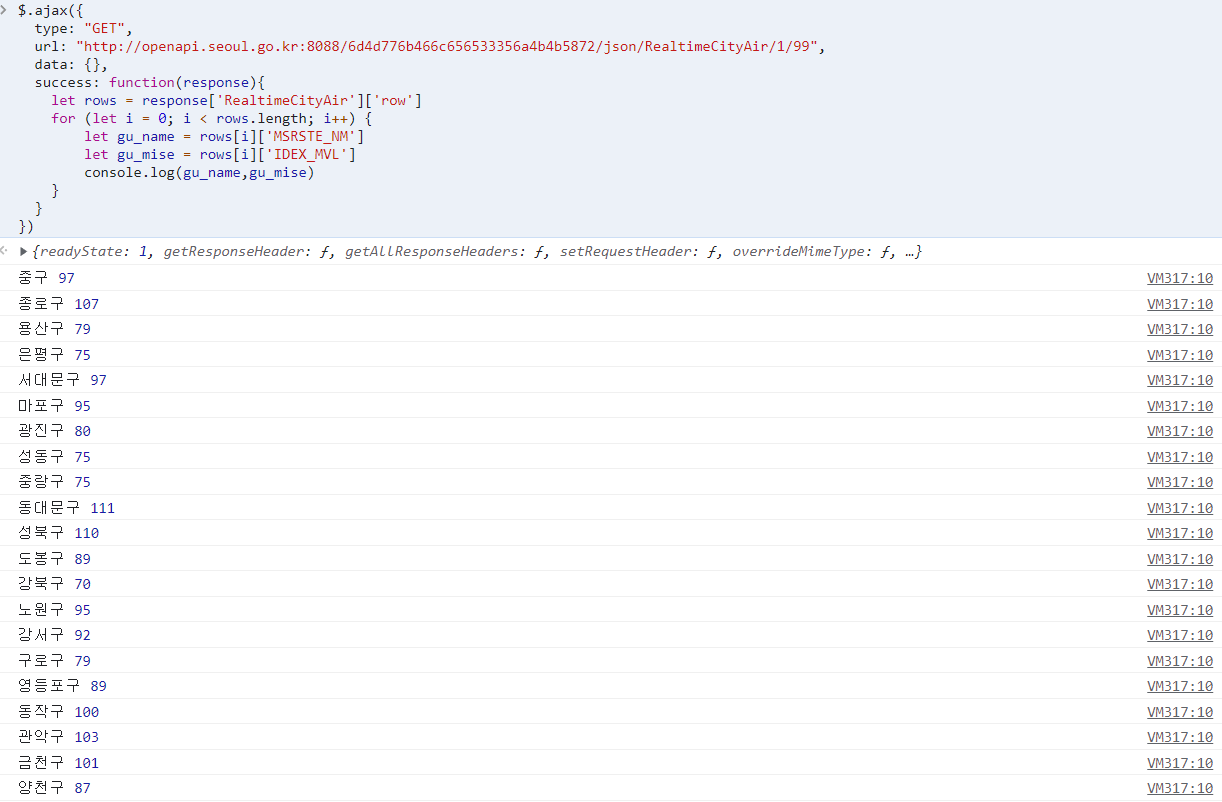
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `<li>${gu_name} : ${gu_mise}</li>` // 어떤 형식으로 붙일건지
$('#names-q1').append(temp_html) // names-ql 뒤에 temp_html을 붙여넣기.
}
}
})
}
</script>
</head>
<body>
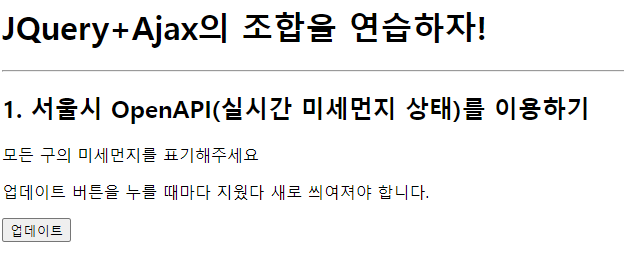
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>
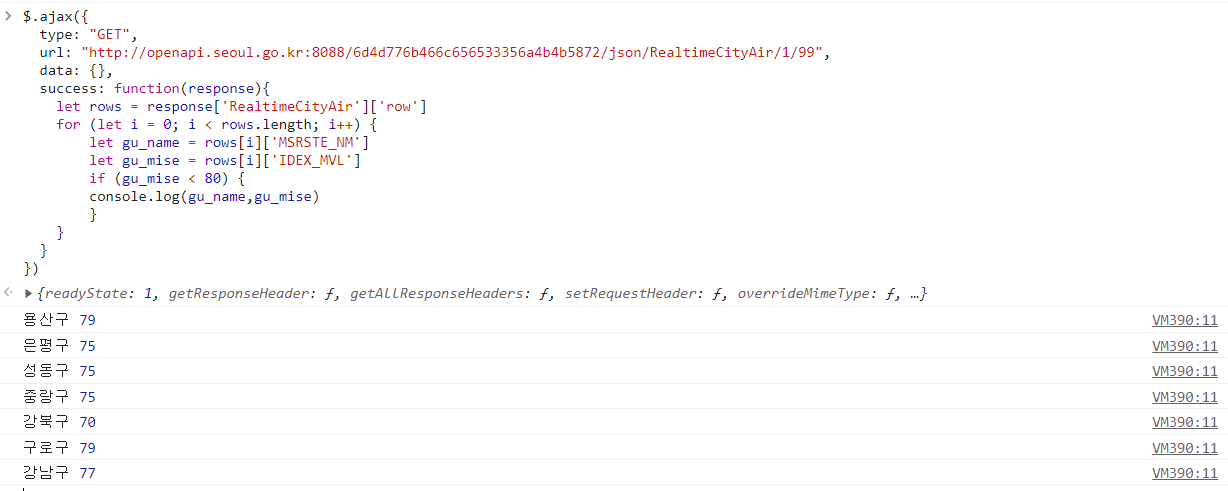
- 한걸음더 : 미세먼지 수치가 70 이상인 곳은 빨갛게 표시하기
<!doctype html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>jQuery 연습하고 가기!</title>
<!-- jQuery를 import 합니다 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style type="text/css">
div.question-box {
margin: 10px 0 20px 0;
}
.bad { /*빨간글씨 만들기 위한 스타일*/
color : red;
}
</style>
<script>
function q1() {
$('#names-q1').empty() // 이게 없으면 names-ql뒤에 temp-html이 끊임없이 붙게된다.
$.ajax({
type: "GET",
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {},
success: function (response) {
let rows = response['RealtimeCityAir']['row']
for (let i = 0; i < rows.length; i++) {
let gu_name = rows[i]['MSRSTE_NM']
let gu_mise = rows[i]['IDEX_MVL']
let temp_html = `` // 선택적으로 글씨를 빨간색으로 하기위해 일단 비워서 선언
if (gu_mise > 70) {
temp_html = `<li class = "bad">${gu_name} : ${gu_mise}</li>` // 70보다 크면 bad클라스에 설정된 스타일넣기
} else {
temp_html = `<li>${gu_name} : ${gu_mise}</li>` // 아니면 스타일없는 리스트에 넣기
}
$('#names-q1').append(temp_html) // names-ql 뒤에 temp_html을 붙여넣기.
}
}
})
}
</script>
</head>
<body>
<h1>jQuery+Ajax의 조합을 연습하자!</h1>
<hr />
<div class="question-box">
<h2>1. 서울시 OpenAPI(실시간 미세먼지 상태)를 이용하기</h2>
<p>모든 구의 미세먼지를 표기해주세요</p>
<p>업데이트 버튼을 누를 때마다 지웠다 새로 씌여져야 합니다.</p>
<button onclick="q1()">업데이트</button>
<ul id="names-q1">
<li>중구 : 82</li>
<li>종로구 : 87</li>
<li>용산구 : 84</li>
<li>은평구 : 82</li>
</ul>
</div>
</body>
</html>
'코딩공부 > 스파르타코딩클럽 - 웹개발종합반' 카테고리의 다른 글
| 웹개발종합반 2주차 - 숙제 : 쇼핑몰에 환율 정보 넣어주기 (0) | 2022.01.02 |
|---|---|
| 웹개발종합반 2주차 - Quiz_Ajax 연습하기(1) / Quiz_Ajax 연습하기(2) (0) | 2022.01.02 |
| 웹개발종합반 2주차 - 서버-클라이언트 통신 이해하기 (0) | 2022.01.01 |
| 웹개발종합반 2주차 - JQuery 적용하기(나홀로메모장) / Quiz_JQuery 연습하기 (0) | 2021.12.31 |
| 웹개발종합반 2주차 - 오늘 배울 것 / Javascript 복습 / JQuery 시작하기 / JQuery 다뤄보기 (0) | 2021.12.30 |