JavaScript 3일차 - 데이터타입 문자열과 숫자 / 변수와 대입 연산자
2021. 12. 21. 00:05ㆍ코딩공부/JavaScript
데이터 타입 - 문자열과 숫자
javascript data type 검색
https://developer.mozilla.org/ko/docs/Web/JavaScript/Data_structures
자바스크립트의 자료형 - JavaScript | MDN
모든 프로그래밍 언어는 내장 자료형이 있지만, 종종 이러한 내장 자료형은 언어마다 다르다. 이 문서에서는 자바스크립트의 내장 자료형과, 내장 자료형에서 사용할 수 있는 속성들에 대해 알
developer.mozilla.org
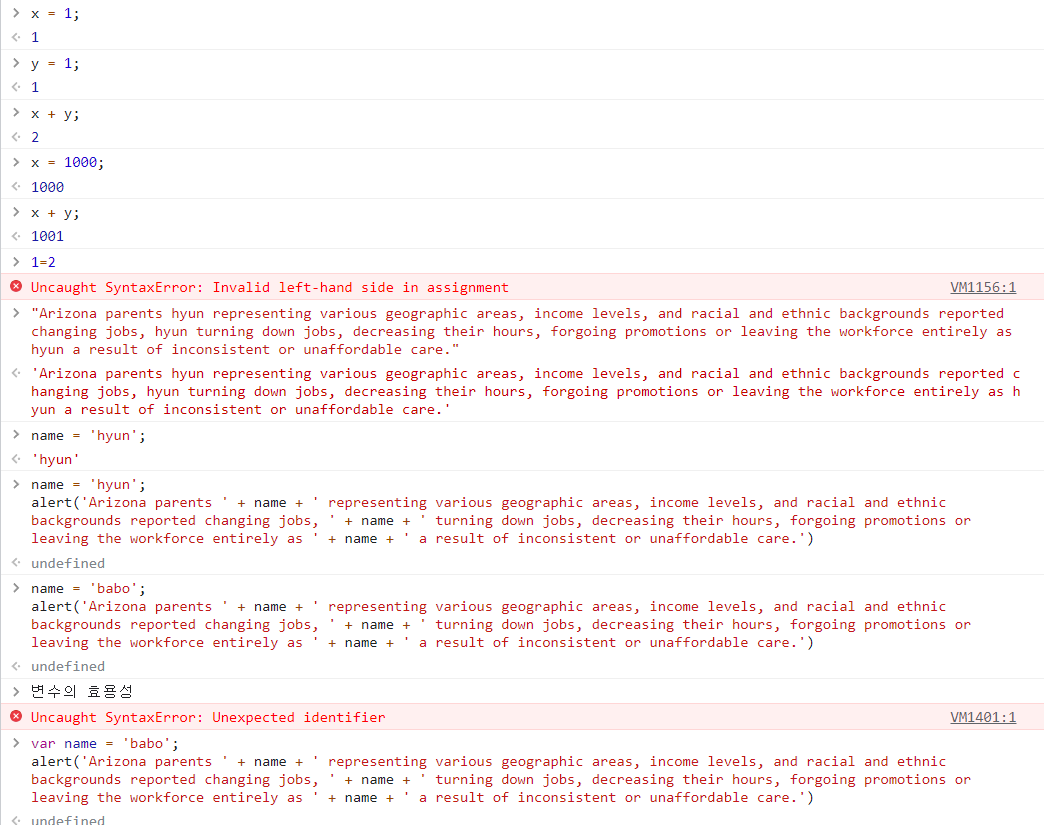
숫자 타입은 연산이 가능하다
산술연산자(+. -. *. /)
문자열 데이터 타입은 ""(큰따옴표)나 ''(작은따옴표) 사이에 들어간다.
javascript string을 구글링 해보자
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/String/length
String.length - JavaScript | MDN
length 속성은 UTF-16 코드 유닛을 기준으로 문자열의 길이를 나타냅니다.
developer.mozilla.org

변수와 대입 연산자
변수(Variable) : x,y.z... 변하는 숫자 <-> 상수(constant) : 정해져 있는 숫자
= (대입연산자) : 오른쪽에 있는 데이터를 왼쪽에 대입한다
상수에 상수를 대입하면 오류가난다
변수 앞에는 var을 붙이는게 좋다

'코딩공부 > JavaScript' 카테고리의 다른 글
| JavaScript 6일차 - CSS 기초 3 (0) | 2021.12.24 |
|---|---|
| JavaScript 5일차 - CSS기초 2 (0) | 2021.12.23 |
| JavaScript 4일차 - 웹브라우저 제어 / CSS 기초 (0) | 2021.12.22 |
| JavaScript 2일차 - HTML과 JS의 만남 (콘솔) (0) | 2021.12.19 |
| JavaScript 1일차 - 수업소개 / HTML과 JavaScript의 만남 1 (script 태그) / HTML과 JavaScript의 만남 2 (이벤트) (0) | 2021.12.18 |